
Content Types
Content Type Encyclopedia
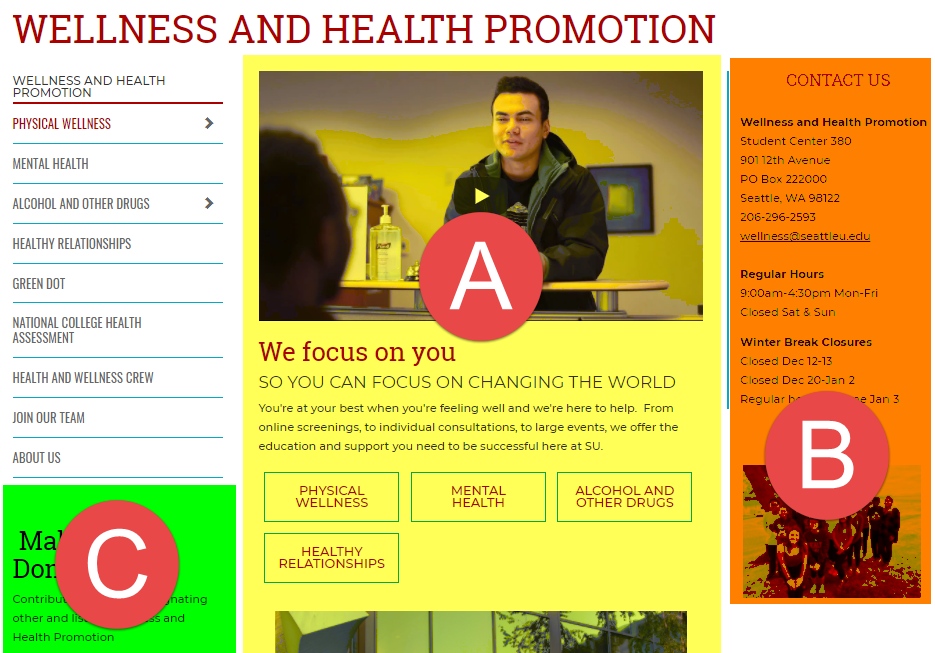
Different content types are programmed to go in different parts (or zones) of the webpage.
On this page, you will find all of the content types available in TerminalFour to content editors to use in their Seattle U websites (excluding custom content types), along with the zone(s) in which the content types can be used, and what permission group restrictions there are (if any) to use the content type.
If you would like to be added to a permissions group in order to access certain content types, please submit a request form or contact the Web Team.

Accordion
Up to five expandable/collapsible blocks of content
- All Content Editors
- Zone A
Audio
Embed an audio file to play from the page.
- All Content Editors
- Zone A
- Zone B
- Zone C
Back to Top
Adds a "Back to top" link and progress bar on long pages
- All Content Editors
Blog Post
Blog post displayed using full text. Requires Organizer.
- Curators
- Zone A
Box Navigation
Up to 9 box links to content or sections in Zone A with icons
- All Content Editors
- Zone A
Call to Action Feature
Up to four call-to-action buttons with optional heading, on image with color overlay
- All Content Editors
- Zone A
- Zone B
- Zone C
Call to Action Links - Graduate, or Undergraduate
Links to Apply, Request Info and Visit (Graduate Admissions or Undergraduate Admissions) in sidebar
- All Content Editors
- Zone B
Card
Up to 4 cards in a row which include a heading and link with optional text and image arranged horizontally
- All Content Editors
- Zone A
Carousel
Displays a chosen number of elements from a sub-section into a full-width carousel
- Graphic Designers
- Zone A
- Zone B
- Zone C
Code
Templates for adding HTML, CSS or Javascript code to a section.
- Code Users
- Top Zone
- Zone A
- Zone B
- Zone C
Color Box Navigation
Up to six color box links to content or sections in the Top Zone, or in Zone A
- All Content Editors
- Top Zone
- Zone A
Contact Box
Box with contact info for up to 3 people, including small photo, name, title, phone and email
- All Content Editors
- Zone A
- Zone B
- Zone C
Course
Summary information about a course, links to a unique page with optional details and up to three optional student sample works
- All Content Editors
- Zone A
Curated Event
Events inside the Curated Events Box.
- Curators
- Zone B
- Zone C
Curated Events Box
A container for a list of curated events.
- Curators
- Zone B
- Zone C
Curated News
Up to five news stories with an image, description and link
- Curators
- Zone B
- Zone C
Department Contact Information
Contact info for department, used for footer and in office directory.
- All Content Editors
- Footer
Dual Column Content
Displays basic content in two equal-width columns.
- All Content Editors
- Zone A
Facebook Feed
Adds a Facebook feed to Zones B or C.
- All Content Editors
- Zone B
- Zone C
Faculty and Staff Bio
Biographical information of a faculty or staff member. Extended bios link to a unique page.
- All Content Editors
- Zone A
Feature Content
Content block in Zone A with a thumbnail image, brief text and link to another page or article.
- All Content Editors
- Zone A
Featured Curated Events
Container for a list of curated events in Zone A
- Curators
- Zone A
Focus Box
Special box to highlight related content and marketing messages.
- All Content Editors
- Zone B
- Zone C
Give Button
Styled button that links to a NetCommunity donation page.
- All Content Editors
- Zone B
- Zone C
Image Panel
Overlays a box for heading, text and up to two links on an image
- All Content Editors
- Zone A
Infographic
Creates up to three infographics with numbers, icons, headers and text.
- All Content Editors
- Zone A
- Zone B
- Zone C
Jumbotron
Title, subtitle and paragraph of text followed by up to nine links in arrow-buttons below with an optional full-width graphic at the bottom.
- All Content Editors
- Zone A
Jumbotron II (formerly known as Jumbotron for Programs)
Title, subtitle and up to nine paragraphs with arrow links with an optional full-width graphic at the bottom.
- All Content Editors
- Zone A
Jumbotron III
Title, subtitle, and paragraph of text followed by up to three box links below with a required image placed next to it.
- All Content Editors
- Zone A
Jump Links
Content block for links which jump to another content item further down the page
- All Content Editors
- Zone A
Last Modified
Shows the last time content in the section was updated
- All Content Editors
- Zone A
- Zone B
- Zone C
Masonry Grid
Displays content items from a sub-section in a masonry layout
- Graphic Designers
- Zone A
Masonry Image Tile
Image with caption and options for Masonry grid customizations
- Graphic Designers
- Zone A
Media Kit
Used for logo sets and downloadable media kits.
- All Content Editors
- Zone A
MegaBanner
Large banner on landing pages and homepages with title, subtitle and paragraph text
- Graphic Designers
- Top Zone
Mini Spotlight
Up to 4 mini spotlights with small circular image, heading with link, and short text
- All Content Editors
- Zone A
- Zone B
- Zone C
News
Used for creating news items. Summary and full text will appear in Zone A. Requires Organizer.
- Curators
- Zone A
Organizer
Automatically sorts, paginates, and displays content of a given type (such as blog posts, news, etc.) from a given section.
- All Content Editors
- Zone A
- Zone B
- Zone C
Program Overview
Large program overview with accordion below, listing degrees, majors, minors, and/or specializations
- All Content Editors
- Zone A
Program Summary Box
Box for links to program summary PDFs.
- All Content Editors
- Zone B
- Zone C
Quicklinks
A list of up to nine links to appear in Zone B or C.
- All Content Editors
- Zone B
- Zone C
Quote
A short quote with attribution that appears in Zone A or B. Can choose from among 8 different background colors.
- All Content Editors
- Zone A
- Zone B
- Zone C
Secondary Content
Basic content that appears in the sidebar on full-size screens and below Primary Content on smaller devices.
- All Content Editors
- Zone B
Section Banner
Displays banner above content zones on "standard subpage" page layout.
- All Content Editors
- Top Zone
Site Configuration Options
Configures your page width and other section customization options
- All Content Editors
Social Media Buttons
Set of customizable social media icons in Zone B or C.
- All Content Editors
- Zone B
- Zone C
Spotlight
Featured quote with attribution next to a circular image
- All Content Editors
- Zone A
Supplemental Content
Content that will appear beneath the site navigation.
- All Content Editors
- Zone C
Testimonial
A testimonial from an alumnus/alumna, faculty member or other source.
- All Content Editors
- Zone A
- Zone B
- Zone C
Title Banner
Large banner on landing pages and homepages with section title.
- Graphic Designers
- Top Zone
Twitter Timeline
Displays a tweet timeline for any Twitter account.
- All Content Editors
- Zone B
- Zone C
Video Embedded
Video that plays on the page in Zone A. Works for Youtube or Vimeo videos.
- All Content Editors
- Zone A
Video Popup
Video in Zone B that plays in modal window.
- All Content Editors
- Zone B
- Zone C