
Box Navigation
Description
Between 3 and 9 box links to content or sections in Zone A with icons.
Available in zones:
- Zone A
Permissions:
- Available to all content editors
When to use it
Use when you would like a more visual way of facilitating navigation.
How to use it
Font Awesome
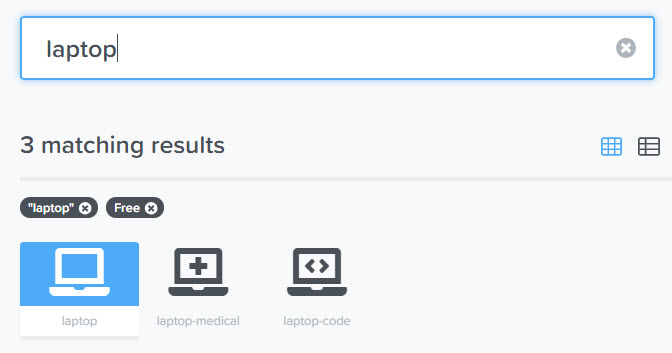
- First, go to Font Awesome and search for a free icon that would be related or relevant and would help illustrate the information on the page that you want to link to.

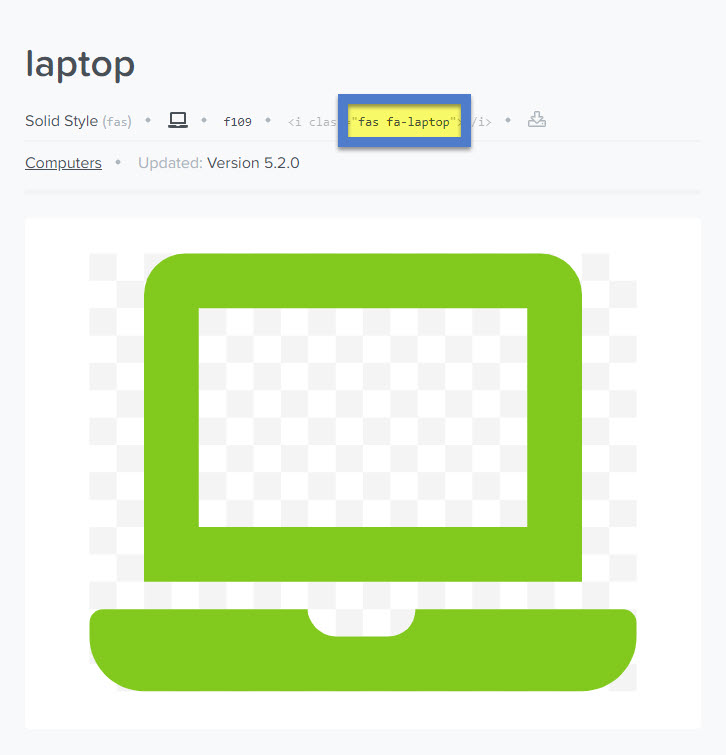
- Then click into the page about that icon and locate the code for the icon near the top of the page.
- The code includes a style prefix (such as "fas" or "fab") along with the icon's name, prefixed with "fa-". Make a note of this icon code, as you will need to enter it into the "Box navigation" content type in TerminalFour.

TerminalFour
Navigate to the section where you wish to add the box navigation content item. Click "Create content" then select the "Box Navigation" content type.

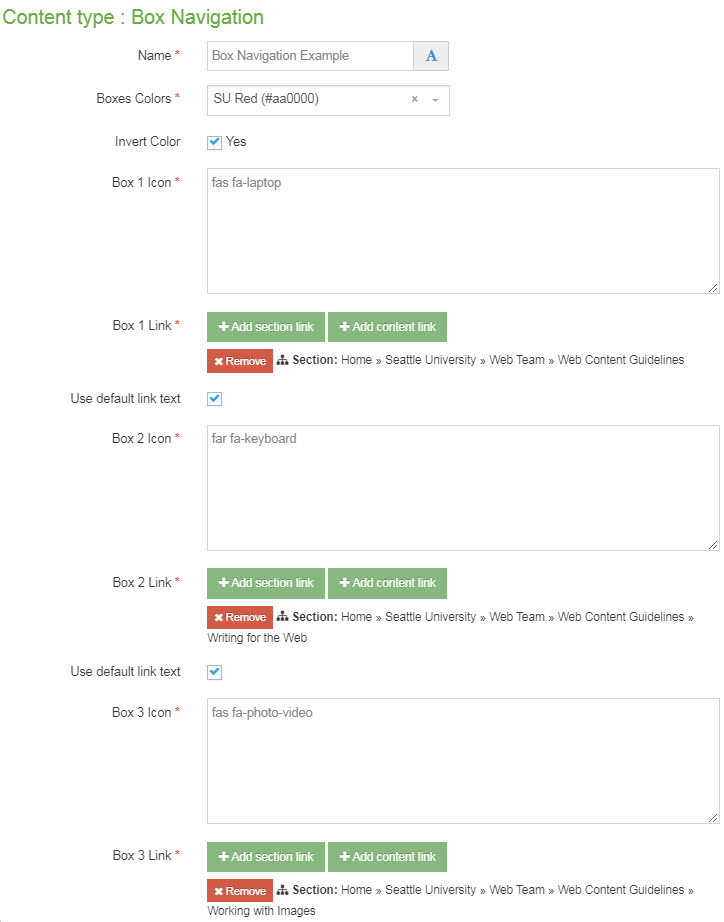
Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Boxes Colors
- This field is a drop down menu which allows you to select one of 11 SU brand colors:
- SU Black (#333333)
- SU Brown (#807060)
- SU Dark Blue (#003282)
- SU Dark Green (#124a12)
- SU Emerald (#008765)
- SU Gold (#fdb913)
- SU Green (#55b31b)
- SU Light Blue (#04a9c5)
- SU Orange (#ef4135)
- SU Red (#aa0000)
- This field is a drop down menu which allows you to select one of 11 SU brand colors:
- Box 1, 2, 3 Icon
- In this field, enter the icon code from Font Awesome. The code includes a style prefix (such as "fas" or "fab") along with the icon's name, prefixed with "fa-".
- Box 1, 2, 3 Link
- This field you will select a section link or content link to link your users to another page or specific content block housed within TerminalFour.
Optional fields
- Invert Color
- If this checkbox is checked, then the background color of the box will be the brand color you selected and the text will be white or black depending of what color provides the highest color contrast ratio and meets legal web accessibility requirements.
- Box 4, 5, 6 Icon
- Box 4, 5, 6 Link
Additional things to consider
Permission and Copyright law
Do not use a "brand" icon (with prefix "fab") unless you're specifically referring to the brand.