
Carousel
Description
Displays a chosen number of elements from a subsection into a full-width carousel.
Because the content items within the carousel typically contain a good deal of text which your users will want to read, if you want your carousel to autoplay, then you will want to be sure that your content will slide more slowly than if your slideshow just contained pictures.
Additionally, if users need more time to read the slides, the slideshow will pause when your users hover their mouse over the slide and then the slideshow will resume sliding when they are no longer hovering over the slide.
Available in zones:
- Zone A
- Zone B
- Zone C
Permissions:
- Users must be added to the "Graphic Designers" permissions group in order to use this content type.
- We restrict access to this content type because it is a difficult content type to design and configure correctly.
- If you would like access to this content type, please submit a request form to the Web Team.
How to use it
Navigate to the section where you wish to add a carousel. Click "Create content" then select the "Carousel" content type.
If you do not see the "Carousel" content type, you may not have permission to access this content type. If you would like access to use this content type, please submit a request form to the Web Team.
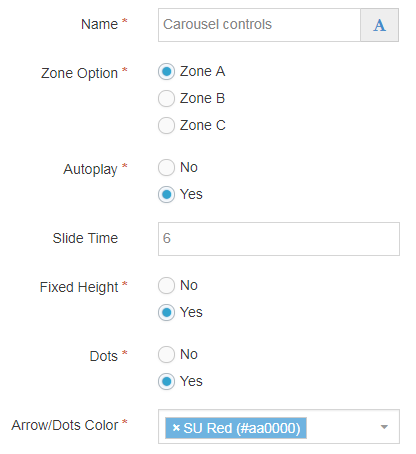
Configure the Carousel content item

Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Zone Option
- In this field, select which zone you want this content item to appear on your page.
- Autoplay
- Select whether or not you wish your carousel to automatically slide, or whether you wish your users to control when the carousel slides.
- Fixed Height
- Depending on the content types you are using, and the length of the content inside the carousel, the height of the content block will probably vary from slide to slide. If you select, 'yes' for fixed height then the Carousel content block will be fixed at the height of the tallest content item. If you select 'no' then the height of the content block will change from slide to slide, which can look and feel jarring for users.
- Dots
- Select yes or no to control whether or not a small dot is displayed beneath the carousel. The number of dots reflects the number of content items in the carousel and is another visual indicator to your users that the content block is a carousel and which slide is currently being displayed.
- Arrow/Dots Colors
- This field, select which SU brand color you which to use for the arrow buttons on the slides, and (if present) the dots below the slides.
- Be sure to select a color which contrasts with the colors of the slides for best user experience.
Optional fields
- Slide Time
- In this field, enter a whole number (between 3-15) for the number of seconds at which you want each carousel slide to display.
- If you have a lot of text for your users to read, you want to give your users more time to read it.
- If you do not enter a number in this field, then the default is 9 seconds.
Create "Carousel Slides" subsection
In the section where you have added the Carousel content type, create a subsection entitled "Carousel Slides" (The subsection name must be exact in order for it to work.) You will want to uncheck the show in navigation option, as this section is just a container for the slides, not an actual page.
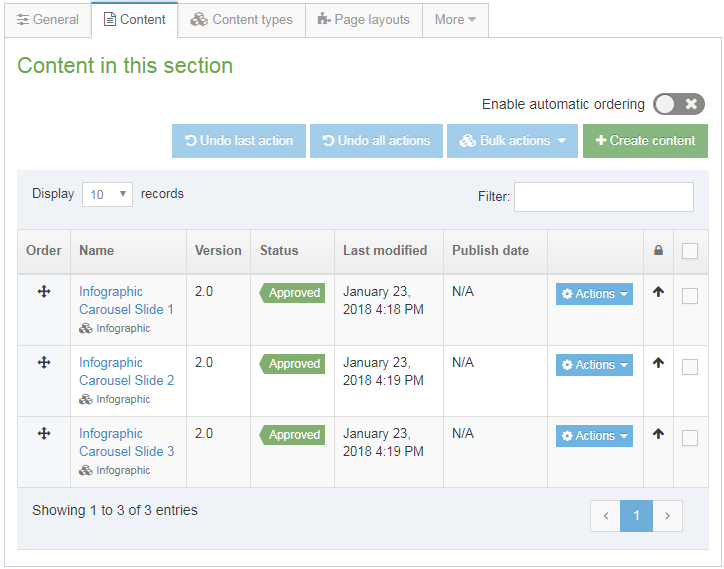
Add content items to subsection
In the "Carousel Slides" subsection, click 'create content' and add the content items that you wish to be displayed within the Carousel.
For example, on this page, I have three Infographics displayed in the Carousel:

Content types which can be added to a Carousel
Not all content types can be used in a Carousel. The below content types can be added to your "Carousel Slides" subsection:
If you would like to use another content type in a carousel, contact the MarCom Web Team with your request.
Examples
This is a very awesome new content type.
Don't you wish you were as cool as me?
Used to be a cool band once upon a time