
Course
Description
Image and summary information about a course in a card-style feed, each course links to a unique page with more detailed information about the course (possibilities include learning outcomes, sample course schedule, and syllabus), and up to three optional student sample works. Each student work sample could include project name, student name, project description, image and link for each student work sample.
Available in zones:
- Zone A
Permissions:
- Available to all content editors
How to use it
Navigate to the section where you wish to add the list of blog posts, then click over to the 'Content' tab.
Organizer
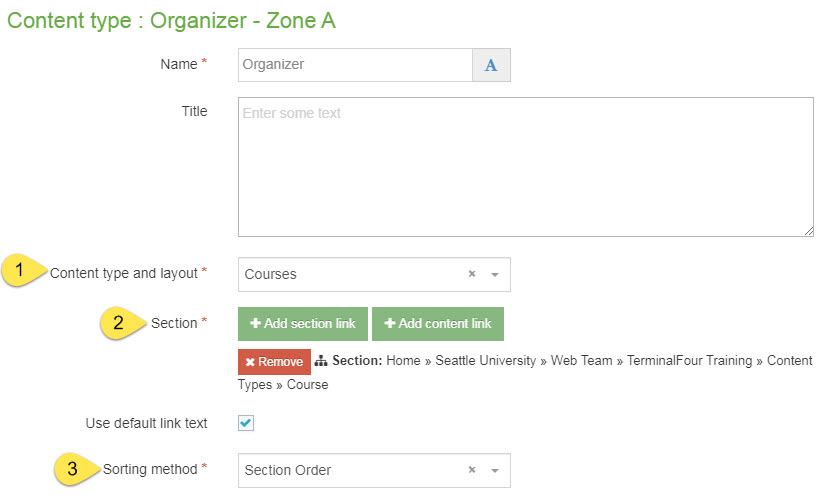
Click "Create content" then select the "Organizer - Zone A" content type.
Give the content item a name and then configure the Organizer. At minimum, you will need to:
- Select the "Courses" option in the "Content Type and Layout" field
- Select the section where TerminalFour will find the course content items that you wish to be displayed by this organizer in the "Section" field
- Select how you would like your posts to be sorted (such as alphabetically by name, or by their order within the section) in the "Sorting method" field
For more information about the other options, see the content type encyclopedia for the Organizer content type.

Course
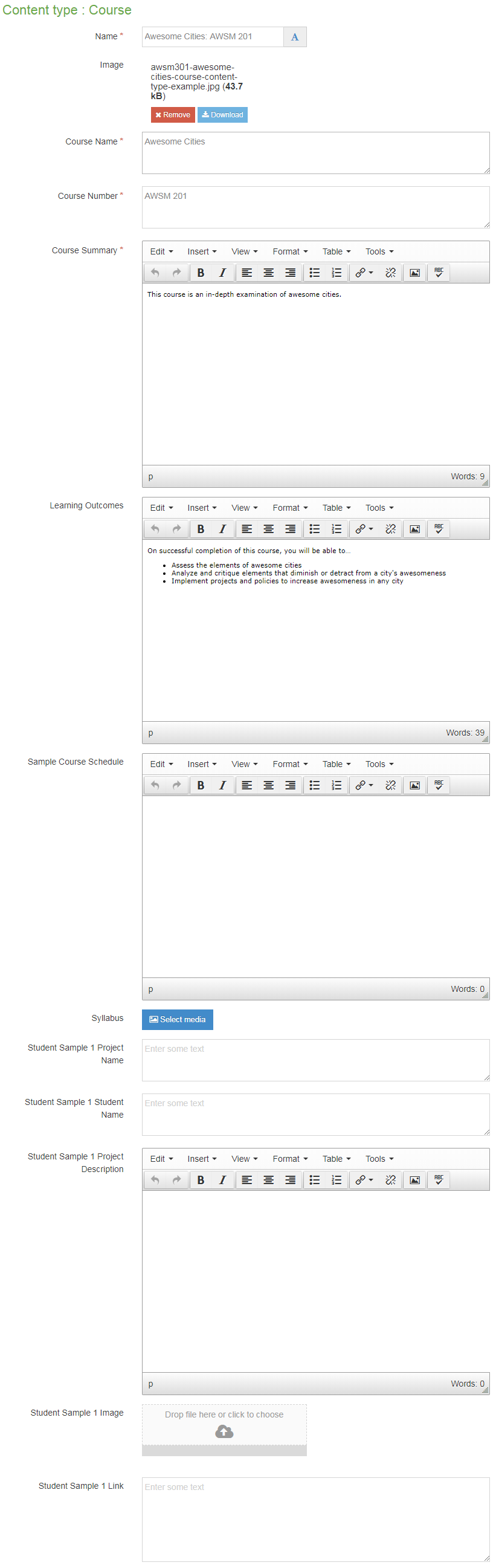
Navigate to the section where you would like to store your courses, then click "Create content" and select "Course."
Pro tip: You may find it helpful and easier to stay organized if you have a separate folder/subsection where you just store your course content items, separate from your organizer(s) and the other content items on that page.

Required fields
- Name
- Course name
- Course number
- Course summary
Optional fields
- Image
- The image in this field displays at the top of each course in the organizer.
- In this field, you will select an image from your computer to add directly to this content type. This image field is a "direct add" rather than a "media library" image field.
- The "alt description" for accessibility is automatically generated the template and will be "image for" and then the heading associated with this card
- Make sure that your image has been cropped, resized and optimized for the web before adding it to this content type.
- Minimum recommended size: 600x300 pizels
- Learning Outcomes
- Sample Course Schedule
- Syllabus
- Student Sample Project Name (1, 2, 3)
- Student Sample Student Name (1, 2, 3)
- Student Sample Project Description (1, 2, 3)
- Student Sample Image (1, 2, 3)
- Student Sample Link (1, 2, 3)
Additional things to consider
Permission to use student work samples
All content on our website must follow the university's policies including FERPA Guidelines and the Copyright policy.
Before sharing student work examples on your website, be sure that you are documenting written permission from the student(s) to share their work samples on your website.
Example
An interdisciplinary introduction to awesomeness.
This course is an in-depth examination of awesome cities.

