
Jump Links
This is an example of the Jump Links content type
Description
Content block designed to go at the top of the page with links which jump to another content item further down the page, to make navigating long, text-heavy, content-rich pages a little easier for users.
Available in zones:
- Zone A
Permissions:
- Available to all content editors
When to use it
Similar to a "table of contents" in an eBook, the jump links content type should be used to make the user experience better by alerting users to the topics or content blocks further down the page. It facilitates navigation to the content users most want to read and prevents endless scrolling through tons of content.
How to use it
Navigate to the section where you wish to add the jump links content item. Click "Create content" then select the "Jump Links" content type.

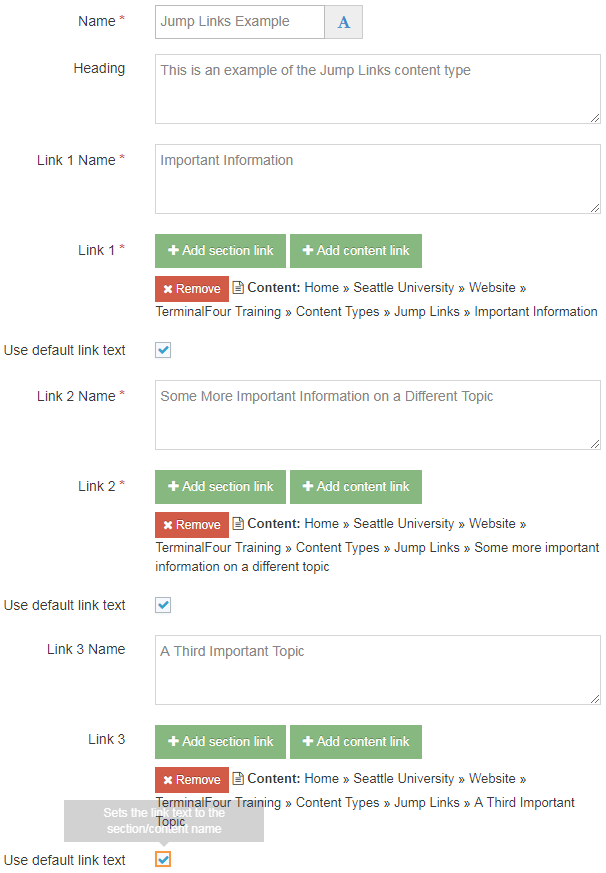
Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.
- Link 1 Name
- The text in this field will become the link text displayed in the first jump link. You'll want the link text to match the heading of the content item and be descriptive of the content that users will find when they click the link.
- Link 1
- In this field, you will select a content link to link your users to a specific content item housed within the same section allowing users to jump further down the page.
- Link 2 Name
- The text in this field will become the link text displayed in the second jump link. You'll want the link text to match the heading of the content item and be descriptive of the content that users will find when they click the link.
- Link 2
- In this field, you will select a content link to link your users to a specific content item housed within the same section allowing users to jump further down the page.
Optional fields
- Heading
- What's written in this field becomes the optional large red headline above the links.
- Link 3 Name
- Link 3
- Link 4 Name
- Link 4
- Link 5 Name
- Link 5
- Link 6 Name
- Link 6
- Link 7 Name
- Link 7
- Link 8 Name
- Link 8
Examples
- Donor Impact Stories
- Recommendations on Fossil Fuel Divestment
Important Information
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ultricies efficitur tortor nec volutpat. Vivamus enim risus, scelerisque ut ligula a, vestibulum convallis enim. Donec blandit lacus non eros auctor, non lacinia quam ultrices. Duis ullamcorper dui ut elit commodo, sit amet egestas ligula condimentum. Nulla accumsan ex vel ante molestie vehicula. Cras nec ligula vulputate odio pulvinar faucibus eu eu dolor. In hac habitasse platea dictumst. Phasellus et aliquet lectus, in tincidunt eros. Aliquam consequat massa eros, nec posuere nulla ultrices nec. Quisque tristique massa non velit pharetra, condimentum semper nibh facilisis. Nam velit purus, ullamcorper non massa id, bibendum venenatis turpis. Mauris condimentum lobortis auctor. Duis pulvinar sed urna a ornare. Suspendisse ipsum felis, auctor nec hendrerit porttitor, ultrices ac magna. Ut mi est, sollicitudin sit amet quam vel, interdum ullamcorper velit.
Some more important information on a different topic
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ultricies efficitur tortor nec volutpat. Vivamus enim risus, scelerisque ut ligula a, vestibulum convallis enim. Donec blandit lacus non eros auctor, non lacinia quam ultrices. Duis ullamcorper dui ut elit commodo, sit amet egestas ligula condimentum. Nulla accumsan ex vel ante molestie vehicula. Cras nec ligula vulputate odio pulvinar faucibus eu eu dolor. In hac habitasse platea dictumst. Phasellus et aliquet lectus, in tincidunt eros. Aliquam consequat massa eros, nec posuere nulla ultrices nec. Quisque tristique massa non velit pharetra, condimentum semper nibh facilisis. Nam velit purus, ullamcorper non massa id, bibendum venenatis turpis. Mauris condimentum lobortis auctor. Duis pulvinar sed urna a ornare. Suspendisse ipsum felis, auctor nec hendrerit porttitor, ultrices ac magna. Ut mi est, sollicitudin sit amet quam vel, interdum ullamcorper velit.
A Third Important Topic
Lorem ipsum
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ultricies efficitur tortor nec volutpat. Vivamus enim risus, scelerisque ut ligula a, vestibulum convallis enim. Donec blandit lacus non eros auctor, non lacinia quam ultrices. Duis ullamcorper dui ut elit commodo, sit amet egestas ligula condimentum. Nulla accumsan ex vel ante molestie vehicula. Cras nec ligula vulputate odio pulvinar faucibus eu eu dolor. In hac habitasse platea dictumst. Phasellus et aliquet lectus, in tincidunt eros. Aliquam consequat massa eros, nec posuere nulla ultrices nec. Quisque tristique massa non velit pharetra, condimentum semper nibh facilisis. Nam velit purus, ullamcorper non massa id, bibendum venenatis turpis. Mauris condimentum lobortis auctor. Duis pulvinar sed urna a ornare. Suspendisse ipsum felis, auctor nec hendrerit porttitor, ultrices ac magna. Ut mi est, sollicitudin sit amet quam vel, interdum ullamcorper velit.