Description
Megabanners include:
- Title (red, all caps) in a white text box in the shape of a parallelogram, centered on top of the background image
- Top-level (parent) section in small, black, all caps above the title
- Background image
- Color overlay (optional)
- Two colored triangles on the top left and bottom right corners (color is customizable)
- Small arrow running behind title, on top of background image pointing down toward subtitle/paragraph (color of arrow matches color of triangles)
- Optional Subtitle (red, all caps) and paragraph of text beneath banner image
Megabanners must be used with a Landing Page or Homepage page layout.
Available in zones:
- Top Zone
Permissions:
- Users must be added to the "Graphic Designers" permissions group in order to use this content type.
- We restrict access to this content type because it can be difficult to configure.
- If you would like access to use this content type, submitting a request form.
How to use it
Navigate to the section where you wish to add a Megabanner.
Make sure that this section is using a Landing Page or Homepage page layout. Click here to find out how to change your page layout.
Then click "create content" and select "Megabanner."
Note: If "Megabanner" does not appear in your list of content, you may not be part of the "Graphic Designers" permissions group. Request permission by .
Required Fields
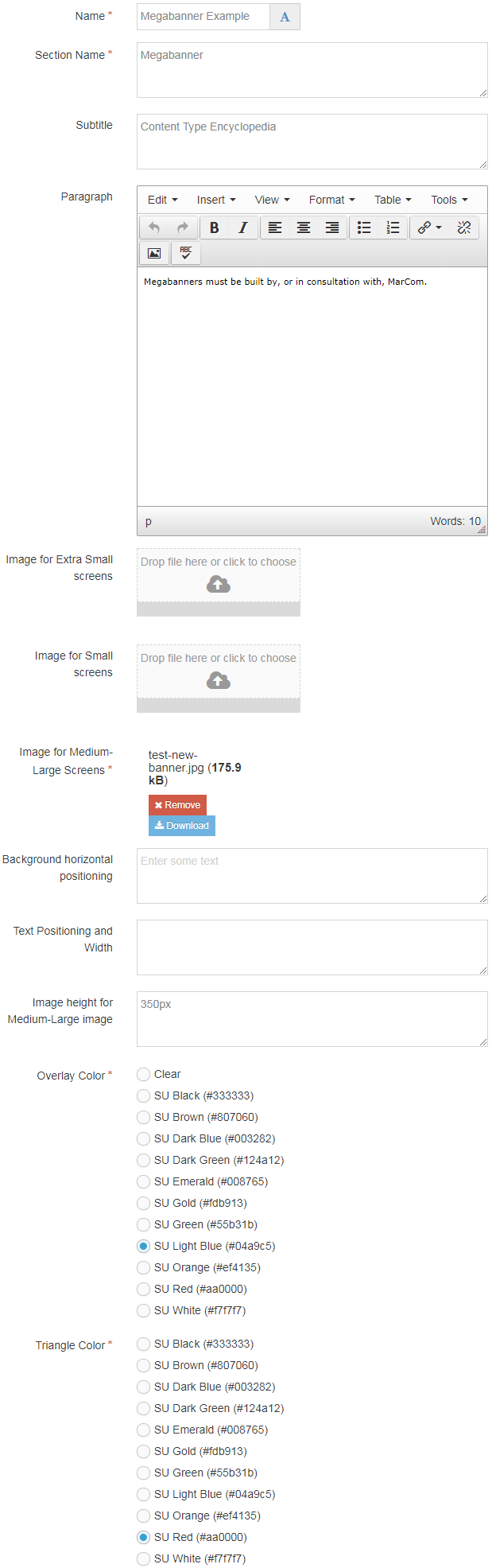
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Section Name
- The text in this field becomes the large red title or heading in the banner. The text is displayed all in capital letters.
- This is typically the name of the section (or page) that the Megabanner is appearing on.
- Image for Medium-Large Screens
- This image will be shown on screens over 992 pixels wide (such as large laptops and desktop computers).
- The recommended size for title banner images is at least 1920x700 pixels in size.
- Overlay Color
- Radio button field to select the brand color for the color overlay on top of the background image.
- Triangle Color
- Radio button field to select the color of the triangles which appear on the top left and bottom right corners of the banner.
- You'll want to select a color that contrasts well with the overlay color.
Optional Fields
- Top Level Section (parent section)
- The text in this field becomes the small black all-caps heading above the Section Name in the text box.
- This typically should be the name of the top-level or parent section.
- Subtitle
- The text in this field becomes the large red all-caps subtitle, beneath the banner.
- Paragraph
- The text in this field becomes the small paragraph of text beneath the subtitle.
- Background horizontal positioning
- This should either be left, center, or right. The default value is left. You can also specify vertical positioning in this field, such as top or bottom.
- Image height for Medium-Large image
- Usually 300px–450px.
- If you do not specify a height, then your banner will default to being 350px.
Additional things to consider
Selecting a banner image
With the December 2017 design refresh, all banners are now going full-width, so in many cases, banner images will need to be upgraded to larger, more high-resolution images. Given this upgrade, optimizing your images for the web is more important than ever.
Select a rectangular banner image (at least 1920px by 700px) but understand that portions of the image will be covered depending on the user's device and screen width.
If you have Adobe Photoshop and wish to obtain a Megabanner template (.psd) in order to assist you in better selecting a banner image, please contact the Web Team and request a copy.
Examples
- Academics
- Admissions
- College of Arts and Sciences
- College of Science and Engineering Graduate Degrees
- Tuition and Aid