
Description
Title Banners include:
- Heading (red, all caps) in a light grey text box beneath the banner image
- Optional smaller subheading for the "parent" section on top of the heading (black, all caps)
- Background image
- Height of banner image can be customized
- Color overlay (optional)
- Two colored triangles on the top left and bottom right corners (color can be customized)
Title Banners must be used with a Landing Page or Homepage page layout.
Available in zones:
- Top Zone
Permissions:
- Users must be added to the "Graphic Designers" permissions group in order to use this content type.
- If you would like access to use this content type, please submit a request form.
How to use it
Navigate to the section where you wish to add the Title Banner.
Make sure that this section is using a Landing Page or Homepage page layout. Click here to find out how to change your page layout.
Then click "create content" and select "Title Banner."
Note: If "title banner" does not appear in your list of content, you may not be part of the "Graphic Designers" permissions group. Request permission by submitting a request form.

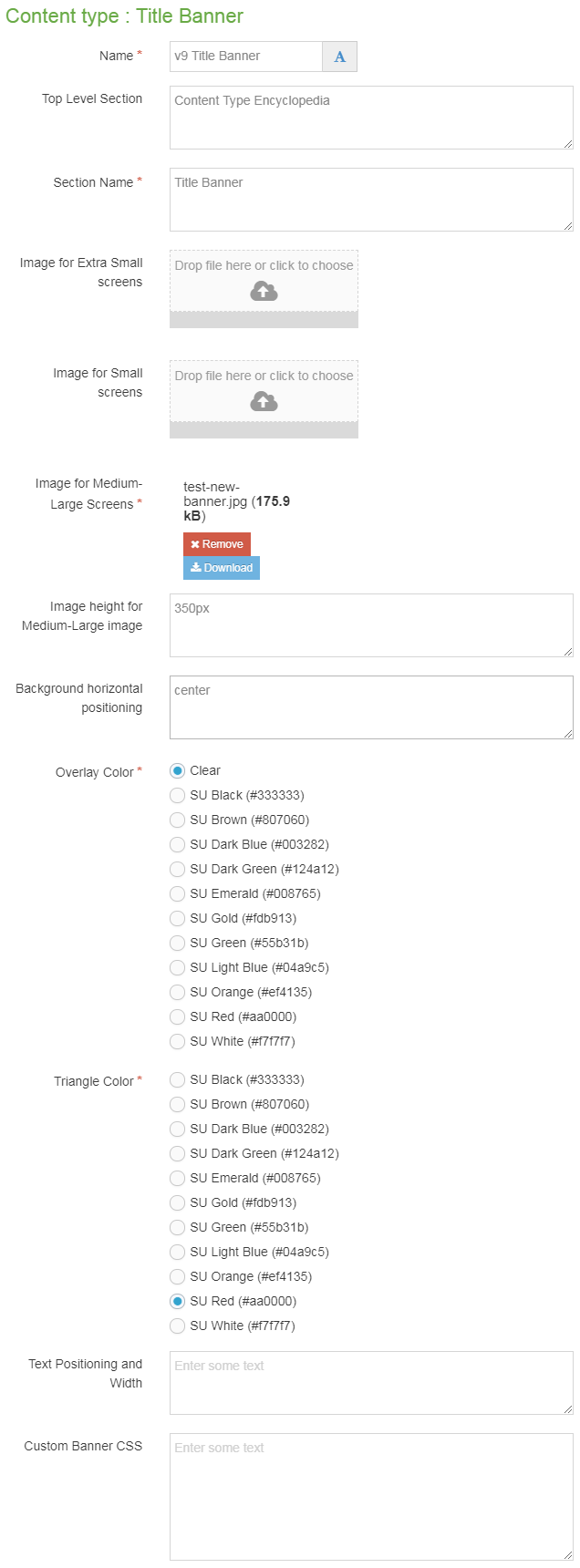
Required fields
- Name
- The text in this field is for internal, informational purposes only, and appears in the list of 'content in this section.'
- Section Name
- The text in this field becomes the large red title or heading in the banner.
- This is typically the name of the section (or page) that the banner is appearing on.
- Image for Medium-Large screens
- This image will be shown on screens over 992 pixels wide (such as large laptops and desktop computers).
- The recommended size for title banner images is at least 1920x700 pixels in size.
- Need a banner photo? University Photographer Yosef Kalinko shares his photography for use in university marketing print and web materials using the Photoshelter Photography Database.
- Overlay Color
- Radio button field to select the brand color for the color overlay on top of the background image.
- Triangle Color
- Radio button field to select the color of the triangles which appear on the top left and bottom right corners of the banner.
- You'll want to select a color that contrasts well with the overlay color.
Optional fields
- Top Level Section
- The text in this field will become a smaller subtitle, in black all-caps, on top of the main title.
- This typically should be the name of the top-level or parent section.
- Image height for Medium-Large image
- Usually 300px–450px. If you do not specify a height, then your banner will default to being 350px.
- Background horizontal positioning
- This should either be left, center, or right. The default value is left. You can also specify vertical positioning in this field, such as top or bottom.
- Custom Banner CSS
- If you are familiar with CSS, you can use this field to add custom styling to your banner.