Tables are meant to display tabular data in a grid. Column and row headings are used to give meaning or context to the data in the table.
Sighted users typically can quickly scan a table, create visual associations between the data and headings, and derive meaning from the table.
But for users using assistive devices (like a screen reader) to navigate your website, tables can be especially challenging to navigate and understand, so it's crucial for accessibility that tables are created using proper HTML markup.
Don't
- Use tables for page layout purposes
- Copy and paste a table into T4 from Word or PDF
- Forget to use column and row headings
Tables on websites should be used to present tabular data only, and not to control the layout of your page.
If you need to present tabular data, then it's important for tables to be appropriately formatted in the HTML so that users can successfully navigate and derive meaning from the tables on your website.
But you don't have to know HTML in order to create accessible tables in TerminalFour.
Column and Row Headings
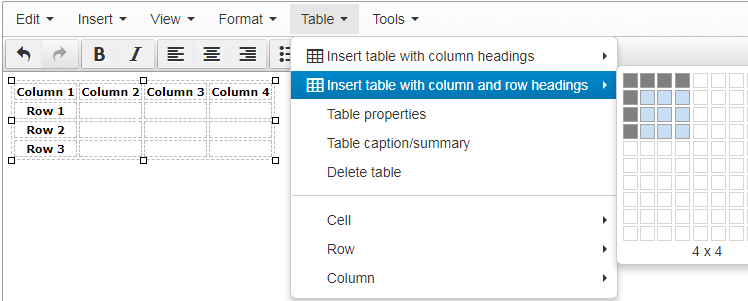
In the text editor, you can easily create an accessible table by going to the Table menu, then selecting "Insert table with column headings" or "Insert table with column and row headings" and then you can hover your mouse over the grid to create the number of rows and columns you need to present your data.
- The cells that are colored dark grey represent the headings, and the cells that are colored light blue represent the cells for data.
Once you've identified the size of the table you need, you can click and it will insert a table with temporary column and row headings. From there you can add data to the table and rename the column and row headings.

Make sure the column and row headings are appropriate and descriptive of the data in that row or column.
Table caption and summary
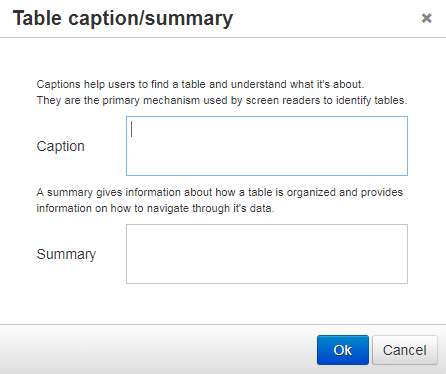
Other ways that you can make your tables more accessible is to add a table caption and/or table summary.
Table captions and table summaries are "metadata" which means that the information is not typically displayed on the page, but is added to the code "behind the scenes" but it is read aloud to users using a screen reader to provide context and other helpful information to derive meaning from the table.
You can easily add a table caption or summary by selecting Table > Table caption/summary.

Table Sizing
For accessibility and general user experience, it's important that the size of the table flex depending on the user's device and browser width.
Therefore, you do not want to set a fixed width for the table or any of the columns. Instead, you want the content and the width of the user's browser determine the size of the table. If you must specify a cell width, then use percentages instead of a specific pixel value.
Table sizing is another major reason why copying and pasting tables into T4 from Word or another external source is not recommended, as the table formatting, including the width in pixels, is also pasted into T4, making the table less accessible and less user-friendly overall.
Resources
- Creating Accessible Tables (from WebAIM)
