Many department navigation menus include links to other parts of the Seattle U website. For example, as you see on this website, we have a link to the Marketing Communications website in the menu.
Here are the steps to add links to a navigation menu. You can either start from the site structure, or from within the section using the subsections menu.
Start from your Site Structure
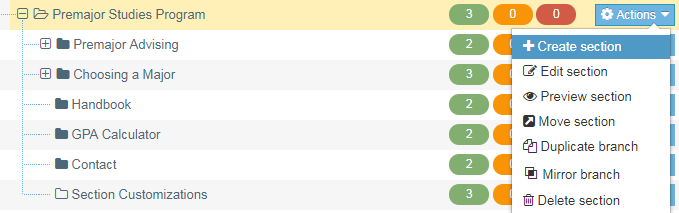
- Identify the section (folder) where you want to add the link as a subsection, then on the right hand side, click the blue "Actions" button and select "Create Section."
For this example, let's say we would like to add a link to the Advising Services website to the navigation menu on the Premajor Studies Program website.
So we'll find the Premajor Studies Program section in our Site Structure, then click Actions > Create Section.

Or start from the Subsections menu
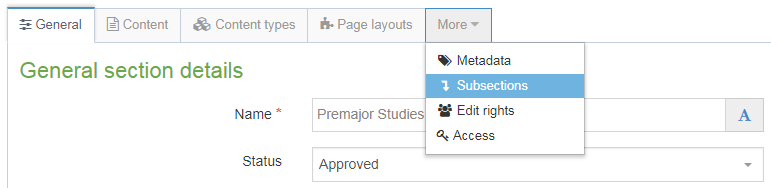
Alternatively, if you've already clicked into the folder, you can create a new section by first going to the More tab, and selecting the Subsections menu.

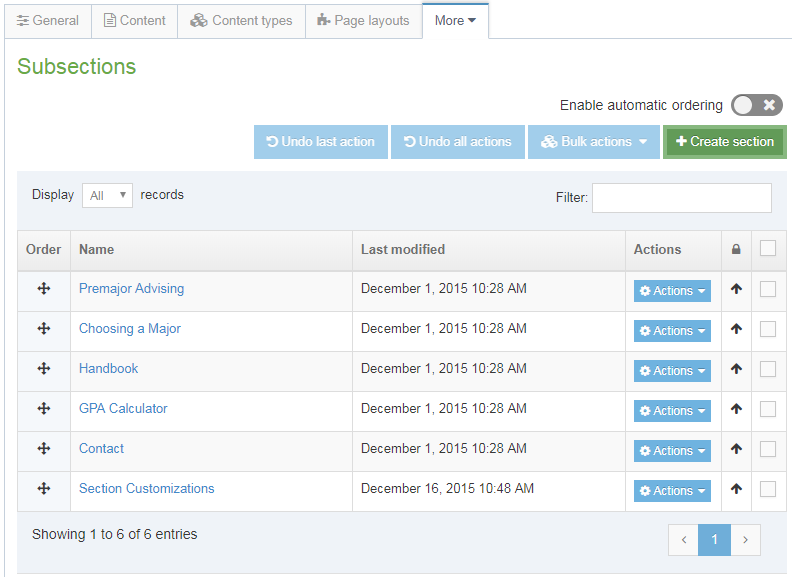
Then when you're in the Subsections menu, you can click the green "+ Create section" button near the top right hand side of the page.

Create your link section
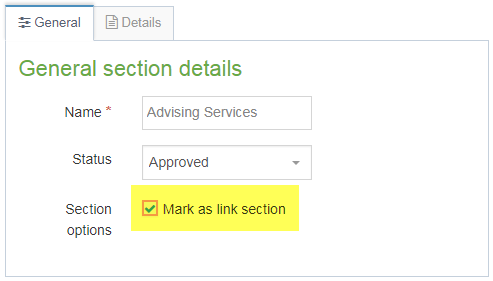
- Fill out the section name as you’d like it to appear in your menu (e.g., "Advising Services") and then under Section options, check the box to "Mark as link section"

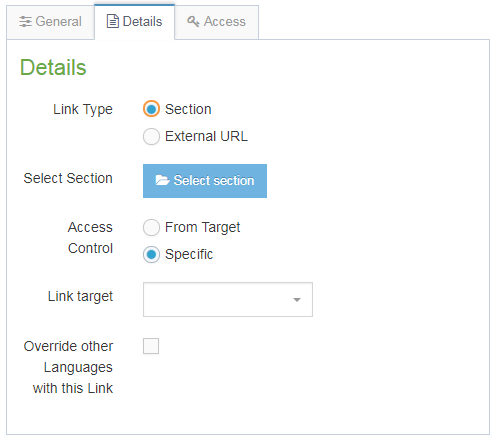
- Then click on the “Details” tab
- Select whether you want to add a section link (if you're linking to another Seattle U website) or an external link (an external website, or a PDF)

- In our example, since we are adding a link to another Seattle U website, I've selected the radio button for "section" in the Link type field.
- Then click the blue “select section” button.
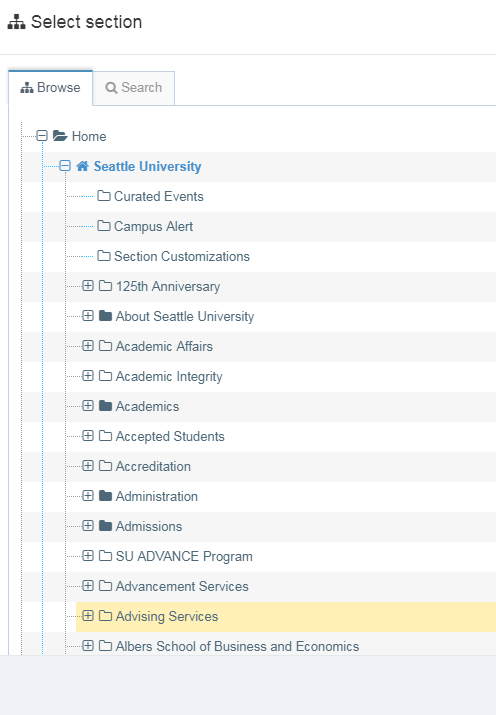
- A pop-up window will bring up the Site Structure for the entire Seattle University website. Scroll down and find the section you want to add a link to (in this example, I find Advising Services).

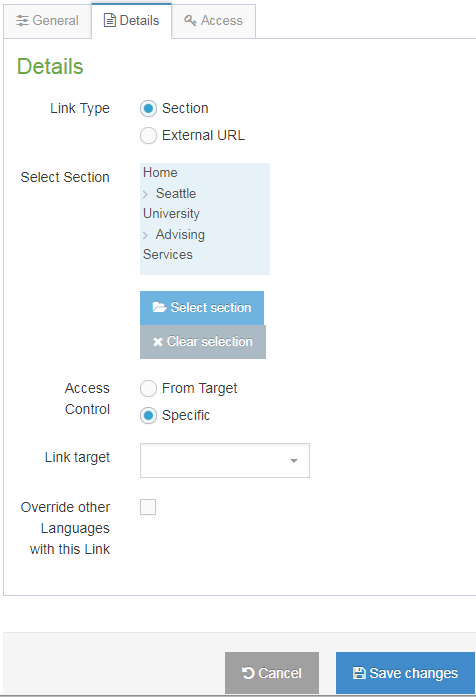
- Then click the name of the section to have that link added to the navigation menu.
- Then click "Save changes" to add this section link to your navigation menu.

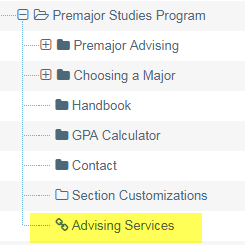
Then, in your Site Structure, you will see the link section has been added to the bottom of your navigation menu, with an icon which looks like an interlocking chain link to the left of the section name.

Linking to an external link (or a PDF)

If, instead of inserting an internal section link to your navigation menu, you want to insert an external link instead then:
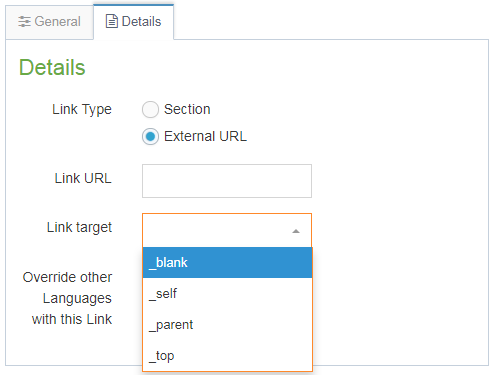
- Select the "External URL" radio button in the "Link Type" field.
- Paste in the URL of the page into the "Link URL" field.
- Then we recommend that you select "_blank" in the "Link target" field (so it will open a new tab in the user's browser)
- Lastly click "save changes."
